
Wysoka pozycja w Google jest ważna każdemu przedsiębiorcy, który liczy się z rozwojem swojej firmy w sieci. Aby ją osiągnąć, warto wdrożyć niezbędne działania SEO umożliwiające rzeczywisty wzrost w SERP-ach. Należy jednak pamiętać, żeby priorytetyzować poszczególne procesy optymalizacyjne i postawić również na aspekty faktycznie wpływające na doświadczenia użytkowników. Od niedawna pomocne w pozycjonowaniu stały się zaawansowane metryki Core Web Vitals (LCP, FID i CLS), ponieważ w czerwcu 2021 r. Google oficjalnie uznał je za czynniki wpływające na pozycję stron w organicznych wynikach wyszukiwania. W dzisiejszym artykule podpowiemy, czym są Core Web Vitals, jak je mierzyć i dlaczego warto o nie zadbać! Miłej lektury.

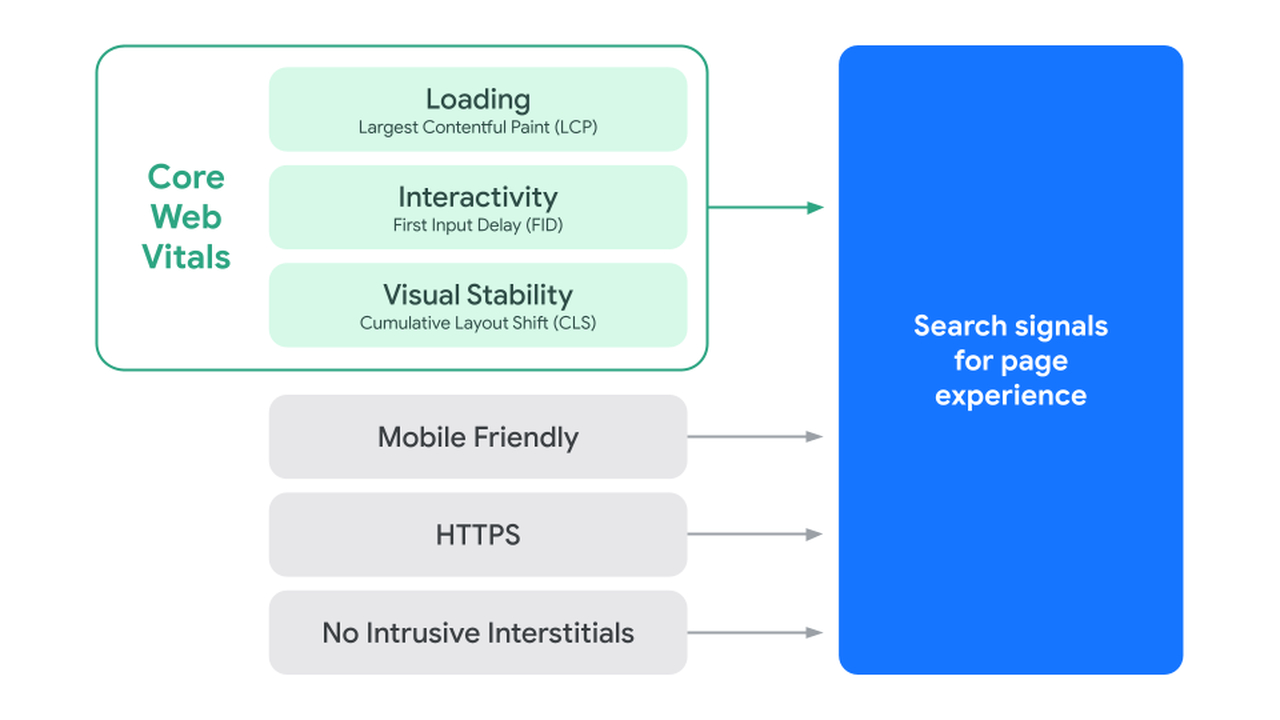
Core Web Vitals (CWV) to nowe czynniki rankingowe, które mają za zadanie wpływać na rzeczywiste wrażenia użytkowników, jakich doświadczają korzystając z wybranego serwisu internetowego. Odpowiadają one za badanie 3 kluczowych aspektów witryny:
Miary Core Web Vitals są istotne nie tylko z punktu widzenia użyteczności danego serwisu, ale również w kontekście pozycjonowania (ich odpowiednia optymalizacja podnosi wartość strony także „w oczach” robotów Google’a).
Oficjalnie istnieją 3 czynniki rankingowe Core Web Vitals – LCP, FID oraz CLS. Odpowiadają one kolejno za czas wczytywania witryny, jej interaktywność oraz stabilność ładowanej treści. Co ciekawe – wystarczy, żeby jedna z tych miar była gorzej zoptymalizowana od pozostałych, a cała strona zostanie zinterpretowana przez crawlery jako niewystarczająco dobra. Poniżej kompleksowo omawiamy kluczowe składniki Core Web Vitals!

Źródło: https://webmasters.googleblog.com/2020/05/evaluating-page-experience.html
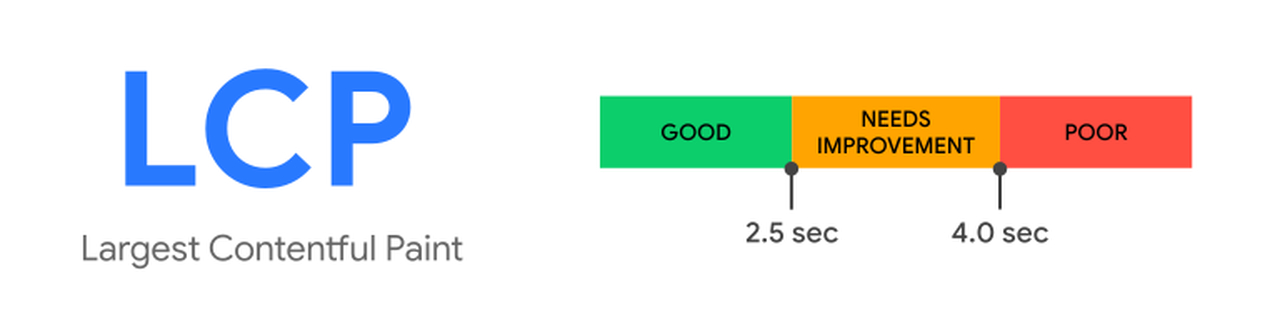
Metryka wskazująca szybkość ładowania danego serwisu. Bada wyrenderowanie treści. Aby ją zmierzyć należy sprawdzić czas potrzebny przeglądarce do załadowania najbardziej obszernego contentowego fragmentu witryny od momentu kliknięcia użytkownika w wybrany adres URL. Może to być przykładowo grafika, video lub standardowy blok tekstowy.

Źródło: https://web.dev/lcp/
W celu poprawy miary LCP warto dodatkowo zoptymalizować kod HTML, a także dokonać priorytetyzacji wyświetlania treści odnoszących się do aktualnie wykonywanych ruchów (żądań) przez internautów.
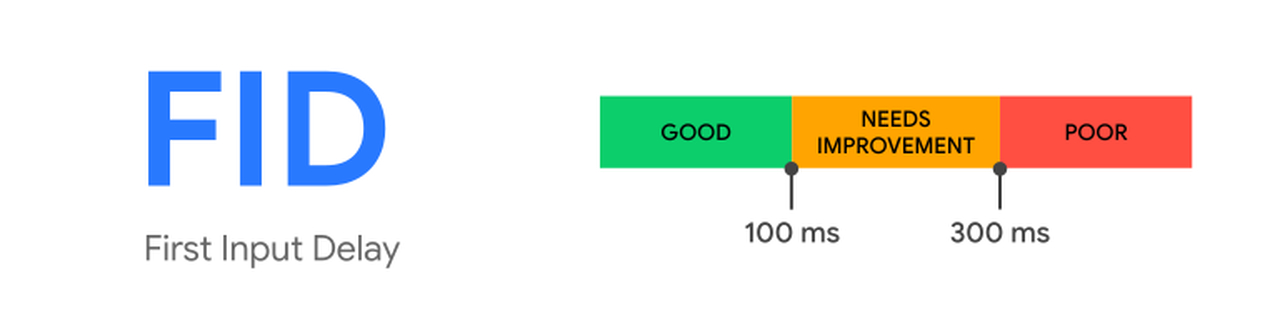
Metryka przedstawiająca czas, po jakim potencjalny internauta może nawiązać interakcję z witryną. FID określa się również jako okres pomiędzy rozpoczęciem ładowania strony, a momentem odpowiedzi przeglądarki na interakcję użytkownika. W zależności od specyfiki danego serwisu internetowego może to być przykładowo kliknięcie linku lub przycisku.

Źródło: https://web.dev/fid/
W celu poprawy LCP warto dodatkowo zmniejszyć czas wykonywania JavaScript. Jest to bardzo przydatne szczególnie w kontekście sklepów internetowych ze sporą liczbą zamówień (powyżej 100 dziennie).
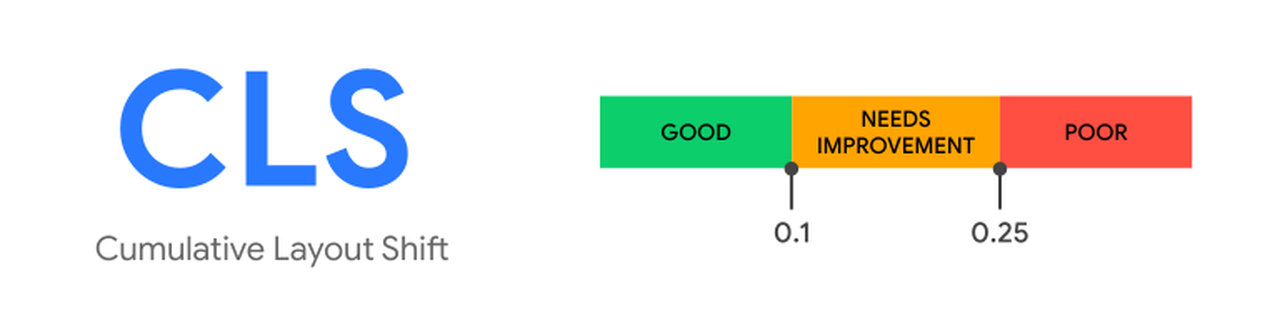
Miara weryfikująca wizualną stabilność witryny. CLS przedstawia niepożądane przesunięcia, które nie powstały w wyniku akcji podjętej przez potencjalnego internautę. W tym przypadku chodzi przede wszystkim o wielkość przesunięcia układu strony podczas fazy ładowania. Może to się objawiać między innymi w postaci dodatkowych elementów reklamowych lub doładowywanych fragmentów witryny.

Źródło: https://web.dev/cls/
Poprawiając miarę CLS należy zwrócić dodatkowo uwagę na content. Otóż przesunięć można łatwo uniknąć, nie wstawiając tekstów, grafik lub wideo nad już istniejącymi treściami.
Oprócz podstawowych wskaźników Core Web Vitals, czyli LCP, FID i CLS istnieją także inne miary CWV wpływające na ranking Twojej strony internetowej w organicznych wynikach wyszukiwania. Są to kolejno: TTFB (z ang. Time to First Byte), FCP (z ang. First Contentful Paint), TTI (z ang. Time to Interactive) oraz TBT (z ang. Total Blocking Time).
Dodatkowa miara Core Web Vitals badająca czas odpowiedzi serwera od momentu wykonania konkretnej akcji do odebrania przez potencjalnego klienta pierwszego bajtu odpowiedzi.
Wskaźnik mierzący czas załadowania pierwszej informacji na stronie przez przeglądarkę (np. w postaci wideo, grafiki lub bloku tekstowego).
Metryka badająca czas pomiędzy ładowaniem strony a możliwością wprowadzenia danych przez użytkownika.
Miara Core Web Vitals weryfikująca czas, który upłynął od załadowania pierwszego elementu witryny przez internautę do momentu uzyskania możliwości dokonywania konkretnych akcji (np. zalogowania się do sklepu internetowego).
Jak mierzyć wskaźniki Core Web Vitals? W tym przypadku Google, wraz z innymi deweloperami postarali się, przygotowując nam najlepsze narzędzia pozwalające kompleksowo zmierzyć kluczowe elementy CWV, czyli LCP, FID oraz CLS. Naszym zdaniem z dostępnych powszechnie instrumentów warto wykorzystać przede wszystkim Google Search Console, Lighthouse, Chrome DevTools, PageSpeed Insights oraz wtyczkę Web Vitals.

Źródło: https://search.google.com/search-console/about
Jak zmierzyć Core Web Vitals w Google Search Console? Wystarczy wybrać opcję „Podstawowe wskaźniki internetowe”. Po kliknięciu odpowiedniego wykresu dot. urządzeń mobilnych lub komputerów stacjonarnych i laptopów, będziemy mogli sprawdzić kompleksowy wykres ilości adresów URL znajdujących się w 3 przedziałach:
Google Search Console udostępnia jeszcze jedną, dodatkową opcję. Otóż, gdy wejdziemy w szczegółowy raport, sprawdzimy, z jakim typem problemu mamy do czynienia odnośnie Core Web Vitals. Narzędzie może wskazać przykładowo, że czas ładowania przekroczył 4 sekundy, przez co miara LCP została uznana za niepoprawną.

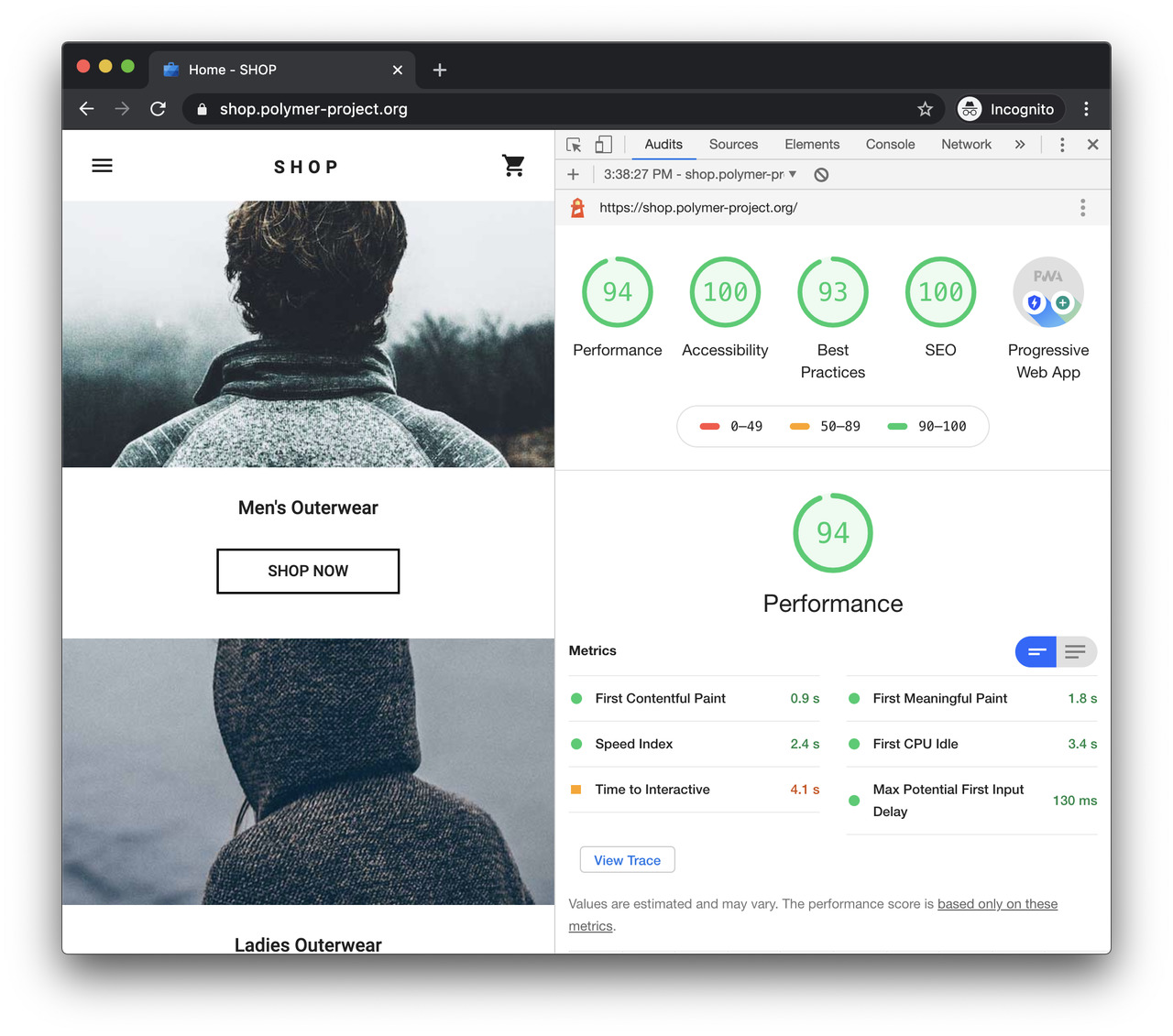
Źródło: https://developers.google.com/web/tools/lighthouse
Lighthouse to narzędzie badające 5 priorytetowych wskaźników Core Web Vitals – FCP, LCP, TTI, TBT oraz CLS. Od wersji 6.0 dodatkowo stosuje je w obliczaniu punktacji dla wpisanej podstrony. Instrument ten umożliwia weryfikację CWV strony zarówno pod względem urządzeń mobilnych, jak i komputerów stacjonarnych.

Źródło: https://developer.chrome.com/docs/devtools/
Narzędzia deweloperskie Chrome są z nami już spory czas, jednak stosunkowo niedawno została dodana nowa funkcja będąca znakomitym raportem dla Core Web Vitals. Zachęcamy do przetestowania Chrome DevTools.

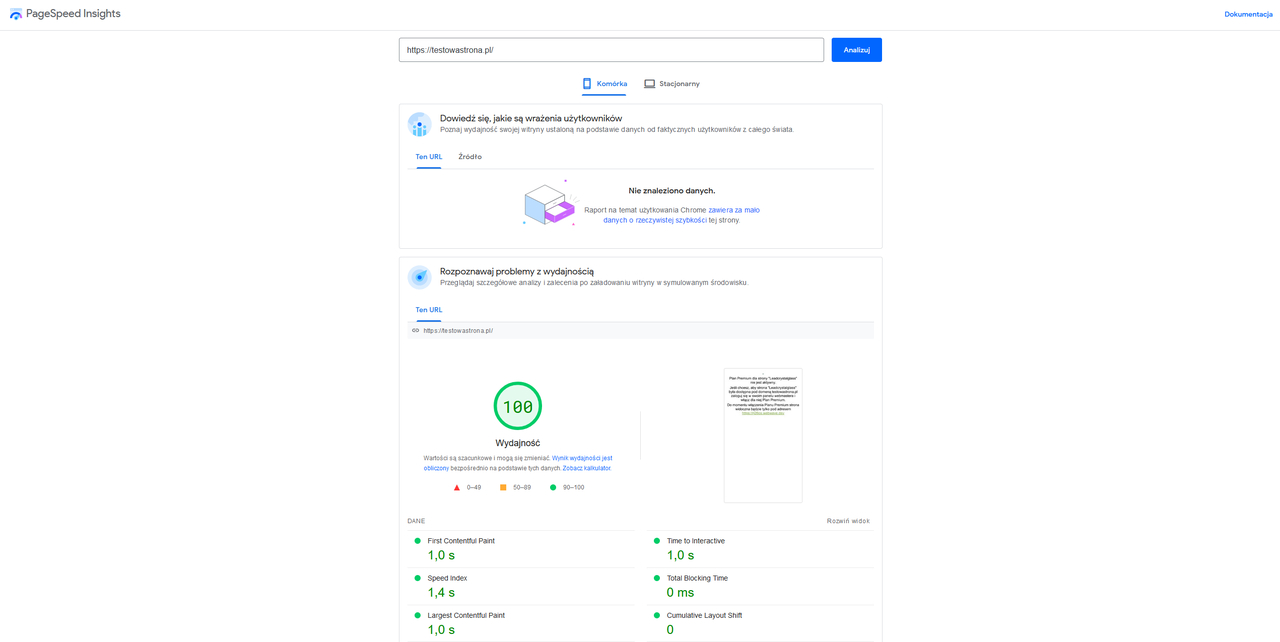
Źródło: https://pagespeed.web.dev/
PageSpeed Insights to instrument badający kompleksowo te same składniki Core Web Vitals, co Lighthouse, bazując na jego silniku. Jedyną różnicą (i dodatkową opcją PageSpeed Insights) jest fakt, iż wyświetla wyniki testów LCP, FID oraz CLS w czasie rzeczywistym.

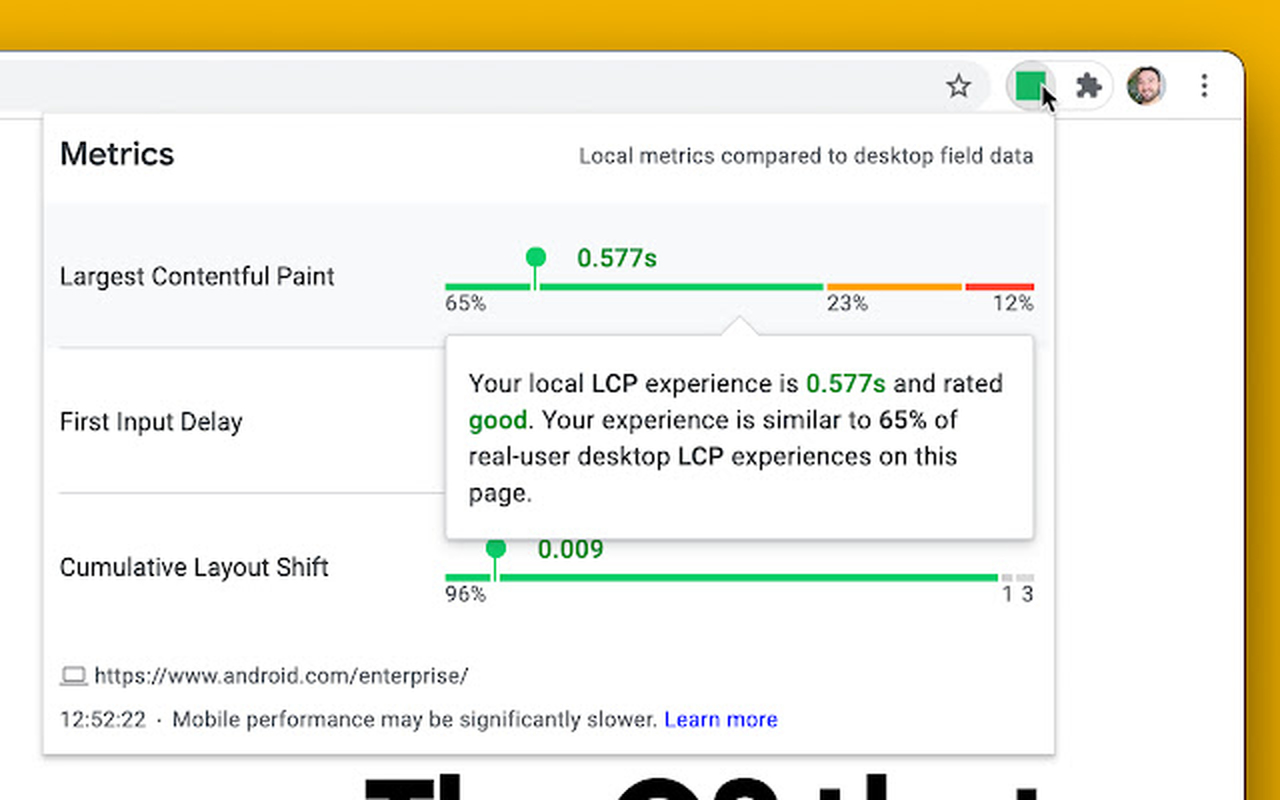
Źródło: https://chrome.google.com/webstore/detail/web-vitals/ahfhijdlegdabablpippeagghigmibma
Wtyczka do Chrome Web Vitals jest dostępna do pobrania na stronie chrome.google.com. Pozwala ona skutecznie weryfikować czynniki LCP, FID oraz CLS w czasie rzeczywistym podczas przeglądania każdej strony www.
Mierzenie wskaźników Core Web Vitals za pomocą Chrome WebTools oraz Lighthouse oddaje dane bazujące na serii testów pochodzących z Twojego komputera. W konsekwencji wiele zależy od parametrów urządzenia, którym dysponujesz tj.
Stosowane przez Ciebie narzędzia do mierzenia Core Web Vitals mogą pokazywać poprawne wartości na dwu- lub trzyletnim komputerze z najnowszym procesorem i sporą ilością RAM-u, natomiast istnieje duże prawdopodobieństwo, że u Twojego klienta korzystającego ze starszego urządzenia (np. 7-letniego laptopa), miary te okażą się niewystarczające. W takim wypadku należy trzymać się wyłącznie górnej granicy wyników CWV, aby uniknąć nieprawidłowego działania na nieco gorszym sprzęcie.
Google doskonale zdaje sobie sprawę z różnej wydajności urządzeń użytkowników, a co za tym idzie – regularnie analizuje dane podczas rzeczywistych wizyt internautów. Konkretne informacje można znaleźć w narzędziu Google Search Console oraz raporcie Google Data Studio obrazującym, jak wypada Twoja strona w kontekście testów z realnymi urządzeniami.
Wskaźniki Core Web Vitals wpływają na pozycje stron internetowych w organicznych wynikach wyszukiwania. Nie ma co do tego żadnych wątpliwości, ponieważ są oficjalnym czynnikiem rankingowym uznanym przez Google w czerwcu 2021 r. Pytanie tylko, jak bardzo jest to istotna zmiana, jeśli mówimy o aktualnych standardach SEO, gdzie aspekt UX (z ang. User Experience) grał znaczącą rolę już przed premierą CWV?
Naszym zdaniem wprowadzenie wskaźników Core Web Vitals to bardziej praktyczny dodatek pokroju aktualizacji SSL z 2018 roku niż rewolucja na miarę Google Penguin Update z okolic 2012 roku.
W obecnych standardach SXO ciężko wyobrazić sobie dobrze prosperujący sklep internetowy bez SSL-a, ponieważ nie wzbudzi on zaufania użytkowników, a co za tym idzie – nie doprowadzi do dokonania pożądanej konwersji. Jednak czy pozycja w SERP-ach ulegnie znaczącej zmianie, jeśli zapomnimy wdrożyć SSL? Raczej nie.
Dokładnie tak samo jest w przypadku Core Web Vitals. Użytkownicy chętniej dokonają zakupów w naszym serwisie, gdy będzie on od początku działał prawidłowo, bez „rozjeżdżania się” ekranu czy zbyt powolnego ładowania podstawowych elementów.
„Brak wdrożenia CWV natychmiast po aktualizacji nie spowoduje, że strony zaczną gwałtownie spadać w SERP-ach (jak miało to miejsce w przypadku Google Penguin Update). Po prostu z czasem użytkownicy będą wybierać serwisy zwracające uwagę na LCP, FID i CLS, ponieważ okaże się to znacznie bardziej komfortowym rozwiązaniem. Warto więc zaktualizować stronę według najnowszych wytycznych Google’a, aby nie tracić szansy na pozyskanie dodatkowych klientów.” – Tomasz Wieliczko, CEO Xann Marketing

Źródło (PREMIUM): https://www.freepik.com/premium-photo/lock-icon-whilst-man-is-using-mouse_4201071.htm#query=ssl&position=12&from_view=search
Wskaźniki Core Web Vitals pozwalają wpłynąć na rzeczywiste wrażenia użytkowników. Pozytywne wartości LCP, FID i CLS zwiększają prawdopodobieństwo dokonania konwersji przez potencjalnych klientów. Wpływają również na zadowolenie internautów, obniżając dodatkowo współczynnik odrzuceń (tzw. bounce rate). Miary Core Web Vitals warto badać za pomocą Google Search Console, Lighthouse, Chrome DevTools, PageSpeed Insights oraz wtyczki Web Vitals.
Reasumując, aktualizacja CWV jest ważną zmianą rankingową w kontekście pozycjonowania stron internetowych i kluczowym aspektem odpowiadającym za wrażenia internautów, uzupełniającym kompleksowe działania UX.
Poniżej przedstawiamy najczęstsze pytania i odpowiedzi w tematyce Core Web Vitals.
Google ogłosił miary Core Web Vitals oficjalnym czynnikiem rankingowym w czerwcu 2021 r. Jest to przysłowiowy „ukłon” w stronę użytkowników, mający na celu poprawić komfort użytkowania stron internetowych na całym świecie.
Optymalizacja pod Core Web Vitals wpłynie pozytywnie na ładowanie się strony, jej interaktywność oraz stabilność wizualną. Pozwoli to zatrzymać potencjalnych klientów, a dodatkowo sprawi, że będą czuli się oni komfortowo korzystając z Twojego serwisu www.
Core Web Vitals możemy zmierzyć za pomocą jednego z 5 narzędzi – Google Search Console, Lighthouse, Chrome DevTools, PageSpeed Insights lub wtyczki Web Vitals. Osobiście uważamy, że najlepszym i najbardziej obiektywnym instrumentem jest GSC oraz wtyczka do Chrome – Web Vitals.
Aktualnie (dane na 7.04.2022 r.) istnieje 7 wskaźników Core Web Vitals. Są to kolejno: LCP, FID, CLS, TTFB, FCP, TTI oraz TBT. Trzy pierwsze są kluczowymi miarami, które można zweryfikować za pomocą dedykowanych narzędzi.
Pozostałe cztery, czyli TTFB, FCP, TTI i TBT to wyłącznie dodatkowe wskaźniki badające czasy odpowiedzi serwera (TTFB), załadowania pierwszej informacji (FCP), czas pomiędzy ładowaniem strony, a możliwością wprowadzenia danych przez użytkownika (TTI), oraz okres, który upłynął od załadowania pierwszego elementu przez internautę po kliknięciu wybranego adresu URL (TBT).
Core Web Vitals są ważnymi wskaźnikami, ale nie kluczowymi, jeśli chodzi o pozycjonowanie stron internetowych. Uważamy, że warto zadbać o poprawną optymalizację miar LCP, FID oraz CLS, w celu poprawy użyteczności witryny oraz zwiększenia jej wartości z punktu widzenia robotów Google’a (tzw. crawlerów). Pamiętajmy jednak, że CWV są wyłącznie jednym z kilkunastu elementów pozycjonowania składających się na SXO (z ang. Search Experience Optimization), czyli kompleksową optymalizację zarówno pod względem SEO, jak i UX.